前回の記事で、HeadlessCMSを使ってみるという記事を書きました。そして、microCMS,Contentful,strapi,Flamelinkと4つ挙げましたが、今回やってみるのは「Prismic」という別のHeadlessCMSです。
Prismicの特徴
Freeプランでは、1ユーザーのみであれば特に機能制限なく使用することができる。
| Free | $0 | 1ユーザー |
| Starter | $7 | 3ユーザー |
| Small | $15 | 7ユーザー |
1番多い7ユーザーでも月額$15なので、規模の小さいCMS・サイトであれば十分まかなえるレベルでしょう。
管理画面もシンプルでわかりやすく、動作も不満はありません。いまのところ、日本語ドキュメントの少なさとテキストエディタ箇所が、Markdownが使えないぐらいしか不満はありません。
まずは登録→管理画面まで
Prismicサイトの右上のボタンから、登録できます。
そして情報を入力したあと、管理画面が表示されます。

すごくスッキリしていますね。ひとまずCreate repositoryしてみます。

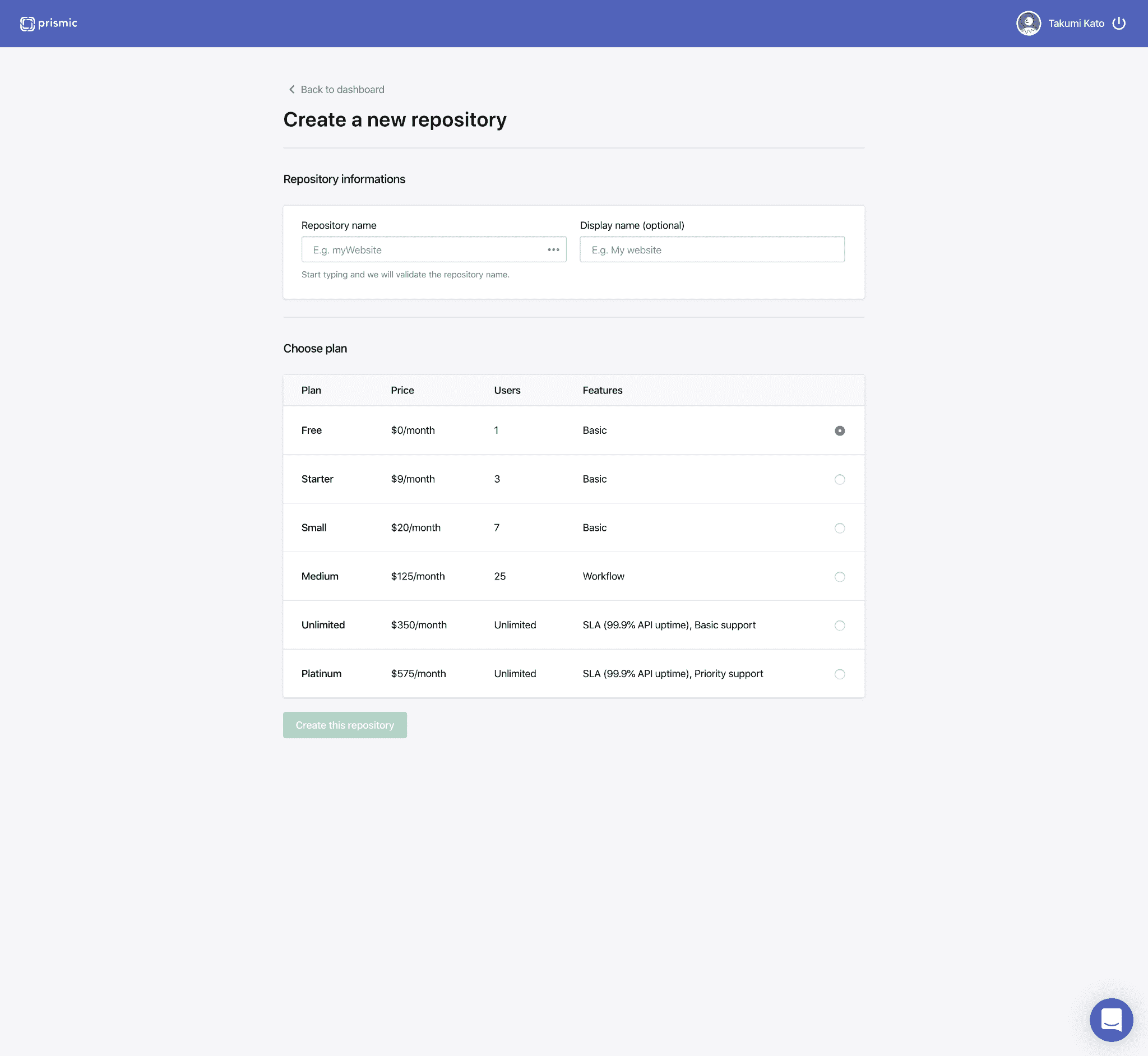
Repository nameを入力して、プランを選択する欄がここで現れます。(登録時にプラン選択がないと少し心配になりますね)
1ユーザーのみの利用であれば、Freeプランで全機能使えます。今回は個人利用なので、Freeで使ってみます。
Createが成功すると再びダッシュボードに戻ってきます。

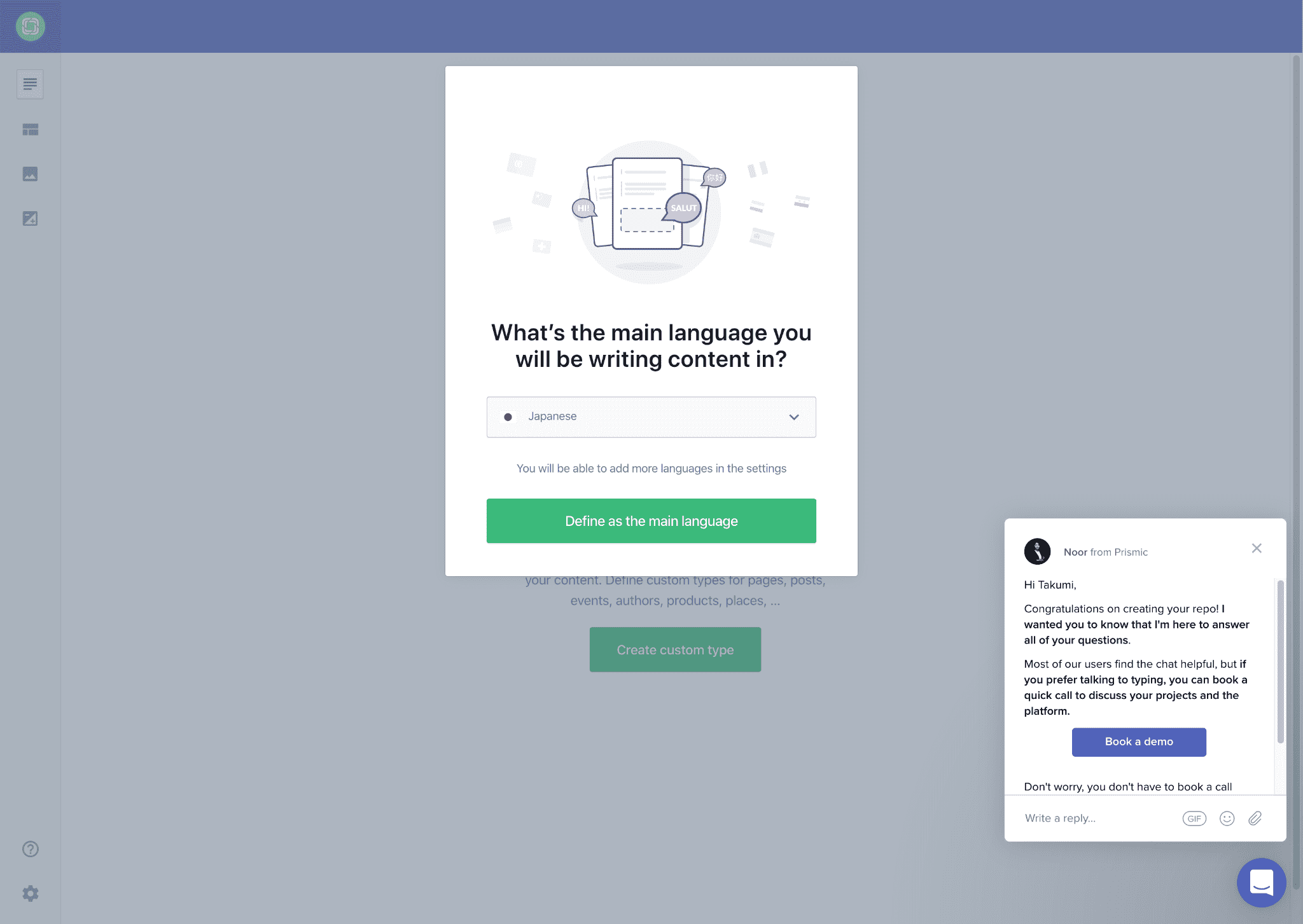
作成したものを選択すると、言語選択が出てくるので、Japaneseを選びます。


こちらがrepositoryの管理画面。実際の記事を登録していくところですね。ダッシュボード→ダッシュボードだから混乱しますが、メインはここの画面のようです。
シンプルですね。ひとまず真ん中のCreate custom typeを選択します。

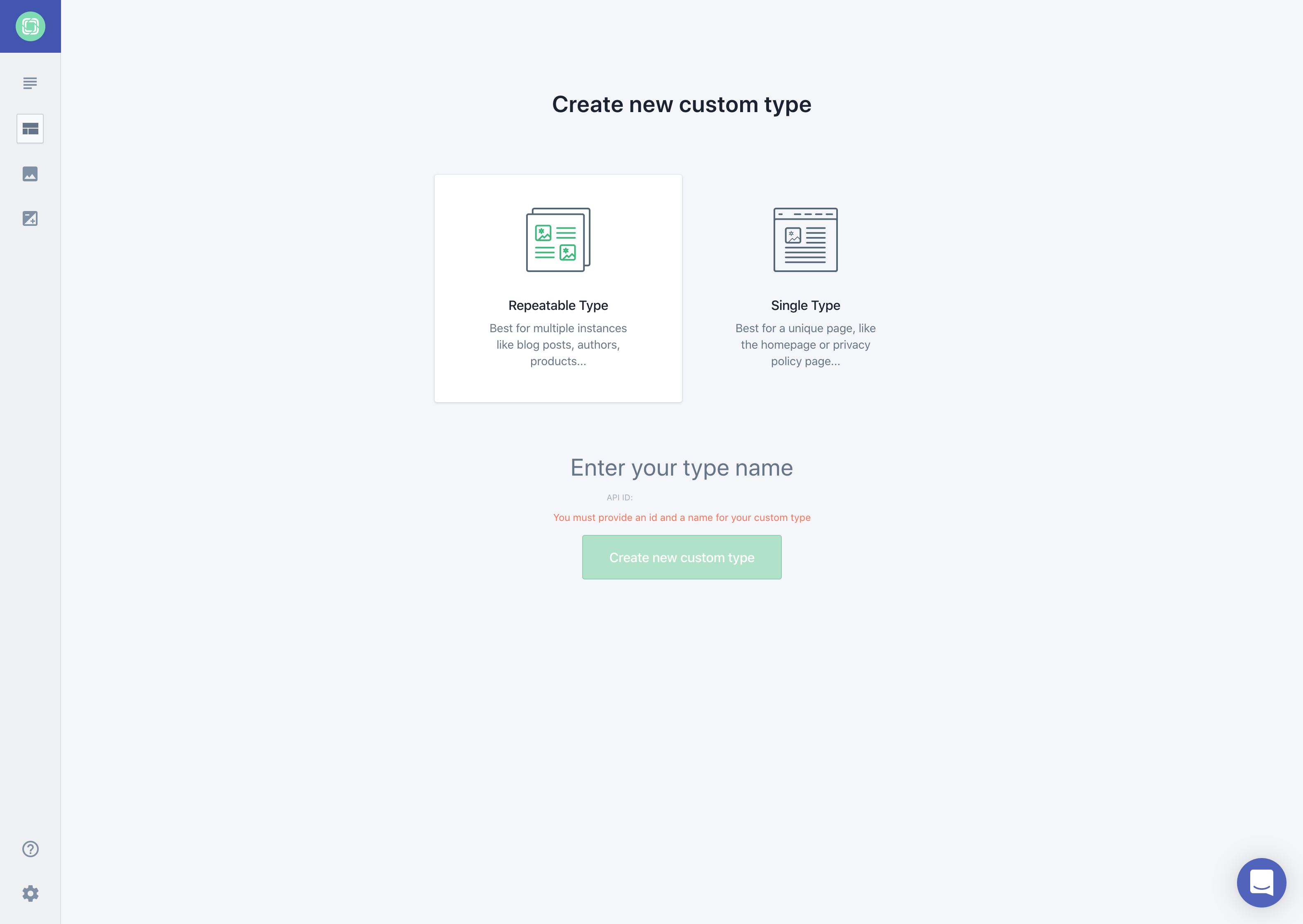
左側の「Repeatable Type」はよくある通常のブログ記事のタイプで、右側はWordPressでいう固定ページ?とかそういう感じなのかな…?
ひとまず左側のRepeatable Typeを選択します。type nameは【blogpost】とかにしておきます。

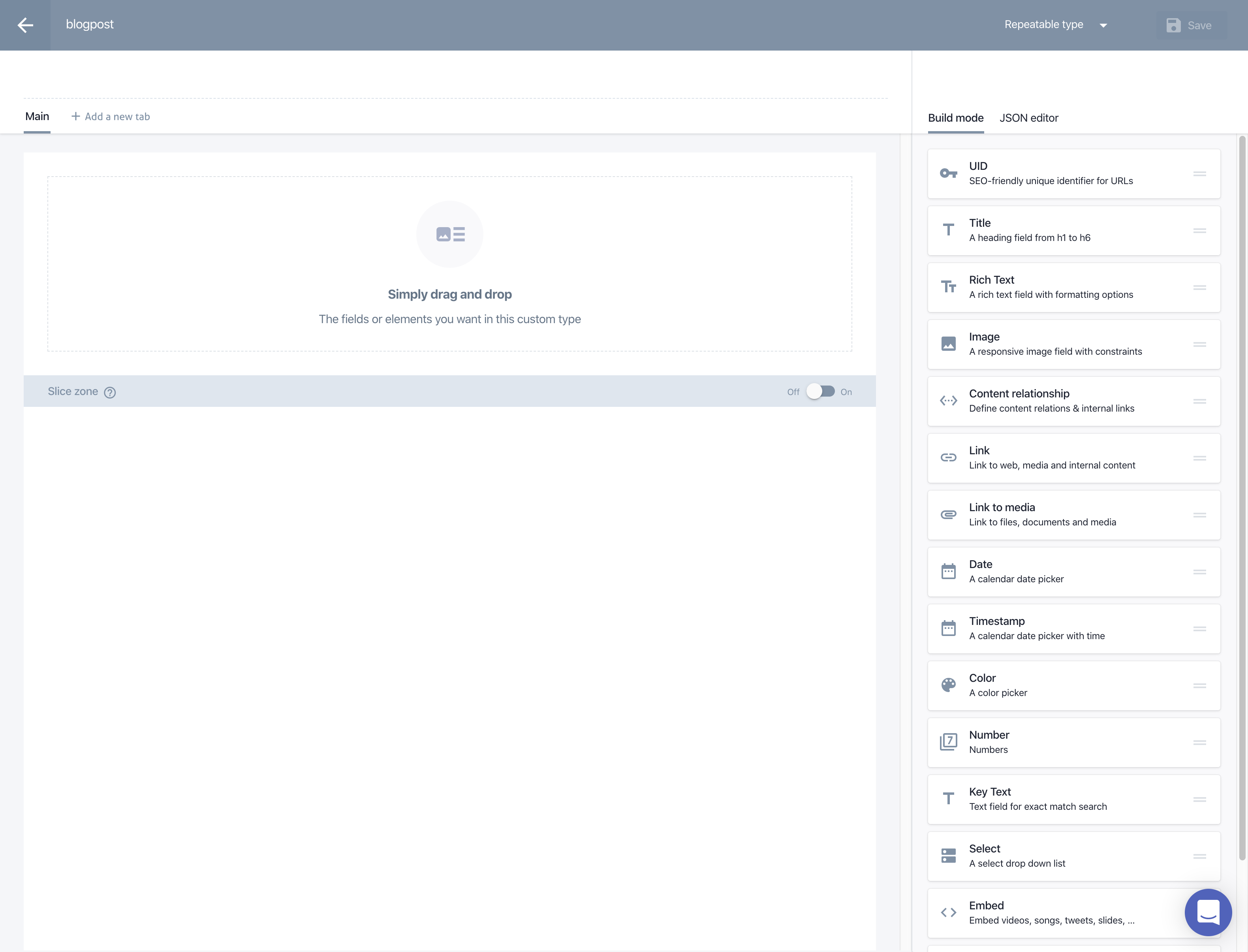
ここでどんな記事投稿画面にするのか組めるみたいですね。なにこれ楽しい。
ブログだけじゃなくて、いろんなサイト制作できそうです。一旦、ブログっぽい組をやってみます。
- UID
- Title
- Rich Text
- Content relationship
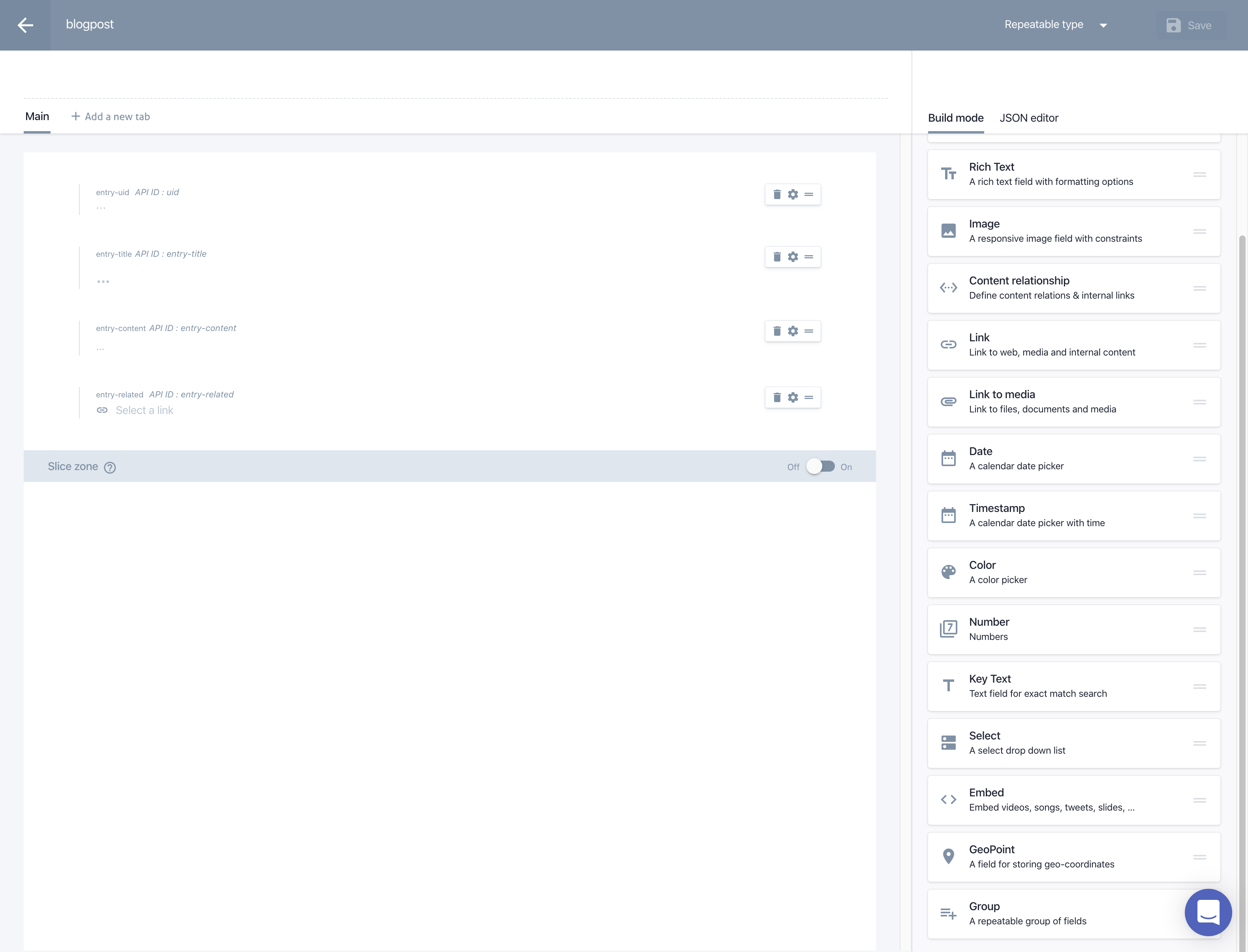
カテゴリーとかタグ選択はないのかな…?

こんな感じになりました。もしかして、Slice zoneとかやったほうがいいのかな…
ひとまず今回は初期設定から、記事の投稿画面の作成まで進みました。次は投稿画面や、Gatsby、Netlifyの設定をしてみようと思います。