Webサイトの表示速度改善に欠かせない、画像の軽量化。ソフト、アプリなどでも軽量化することができますが、気軽にできるWebサービスをいくつか紹介します。
3選といっていますが、基本的に僕は3つを用途によってわけています。僕が画像軽量化する際に使っているサービス3つを紹介します。
【基本】TinyPNG

画像軽量化界のパンダといっても過言ではないTinyPNG。PNGと名前で言っていますが、jpgとpng両方対応しています。
無料版では、一度に20枚まで、1枚5MBまでという制限が付いています。基本的には無料で事足りるかと思います。
有料版にすると、枚数制限無し、1枚25MBまでと一気に広がります。そして金額も年間$25と良心的金額。20枚まで、5MBまでかぁと思う方は、こちらも検討してみてはどうでしょう。
たまに読み込みができずエラーになったりします。20枚以上同時に動かしたい人は、3つぐらいタブを開いて、並列的にD&Dすると圧縮時間を有効に使えるかもです。
同じファイル名(img_01.jpg等)だと、DL時にimg_01(1).jpgとかになってめんどくさいので、フォルダごとにタブを開いて使ったりします。
Compressor.io

こちらはTinyPNGで漏れた時に使っていました。違う点は、1枚ずつ、10MBまで、jpg,png,gif,svgに対応しているというところです。
TinyPNGは1枚5MBまでなので、少し重いヒーローイメージなどがあると5MB以上になったりして、それを圧縮するのに使っていました。
圧縮率も高く、また劣化も少ないので、重宝するサービスです。その分、1枚ずつしか対応していないので、普段はTinyPNG、重いものだけCompressor.ioで、みたいな使い方がいいかもしれません。
▶ https://compressor.io/compress
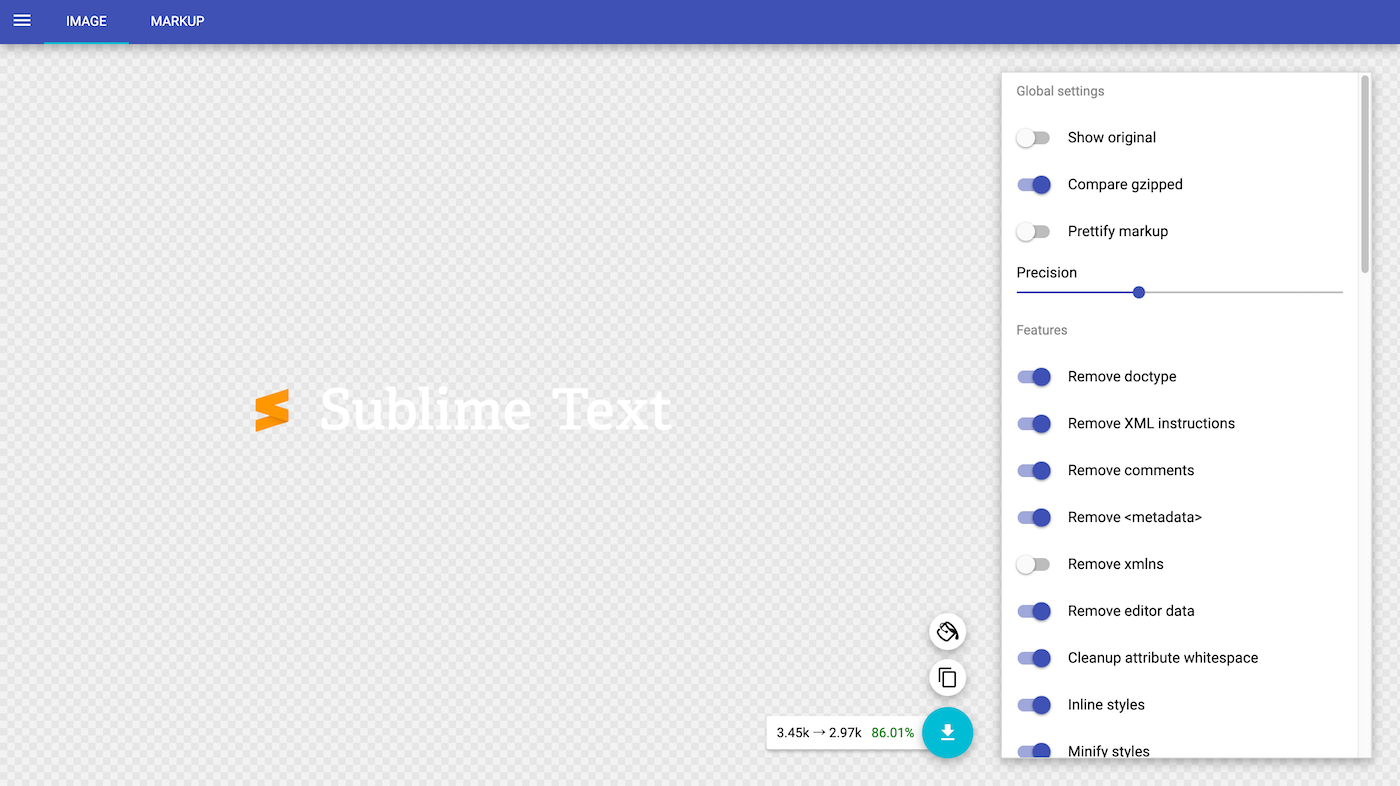
【SVG】SVGOMG

こちらはSVG用の圧縮サービスです。D&DでSVGをもっていったあと、右下の青いボタンを押せばDLできます。

いらない情報を削除してくれて、すっきりしたSVGデータにすることができます。SVGをエディターで開いて自分で削除していったもいいですが、こちらのほうがかんたんにできるので便利です。
▶ https://jakearchibald.github.io/svgomg/
まとめ
アプリやソフト、タスクランナーで圧縮を組んだりできますが、D&Dでかんたんにできるサービスは知っておいても損はないかと思います。
タスクランナー(Gulpなど)でやったほうが圧縮率の調整や、保存場所などを自由に設定できるので、そちらも自分にあったものを選択するといいかもしれないです。