カスタム投稿タイプを作成するプラグイン「Custom Post Type UI」などを使ってカスタム投稿タイプを利用する場合に、archive.phpで記事一覧が出てこない場合があります。その際の対処法、カスタム投稿タイプの記事一覧の作成方法をメモしておきます。
プラグイン側の設定
Custom Post Type UIを使用している場合に限定してしまいますが、まずは投稿タイプを編集で、「投稿タイプスラッグ」を確認しておきます。
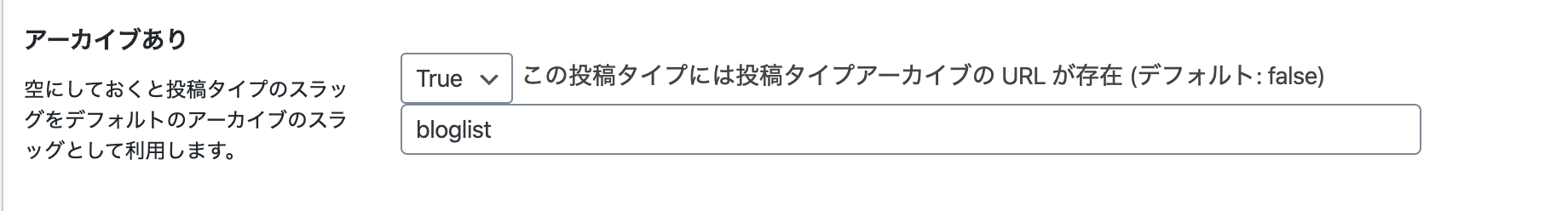
そのあと、「アーカイブあり」の欄をお好きに変更します。初期設定がfalseになっているので「True」に切り替えます。

テーマ側の設定
今度はテーマ側にて、archive.phpをコピーしてarchive-「投稿タイプスラッグ」.phpを作成します。今回の場合、カスタム投稿タイプは「blog」で設定しているので、archive-blog.phpとします。(プラグイン側の設定にて、「bloglist」としていますが、ここでのファイル名は、スラッグ指定なので、作成したカスタム投稿タイプのスラッグにします)
archive-blog.phpの中身
カスタム投稿タイプを指定して、ループを回す方法です。
<div class="entry-list">
<?php
$paged = (get_query_var('paged')) ? get_query_var('paged') : 1;
$args = array('paged' => $paged,'posts_per_page' => 12,'post_type' => array( 'blog' ));
$wp_query = new WP_Query($args);
if ( $wp_query->have_posts() ) : while ( $wp_query->have_posts() ) : $wp_query->the_post();
$post_id = get_the_ID();
?>
<div class="entry-item">
<a class="entry-item__link" href="<?php the_permalink(); ?>">
<div class="entry-item-btm">
<p class="entry-item__ttl"><?php the_title(); ?></p>
<time class="entry-item__day"><?php the_time("Y.m.d"); ?></time>
</div>
</a>
</div>
<?php endwhile;?>
</div>
<?php get_pagination(); ?>
<?php endif; ?>ループから吐き出されるものに関しては、各々で設定を行えば大丈夫かと。